HTML5
S důrazem na graficky zajímavé části
- Webová interaktivní prezentace
- Klávesa "?" zobrazí krátkou nápovědu
- Tisk jako obvykle
- Pro pokračování stiskněte mezerník
- ondrej.zara@firma.seznam.cz

www.seznam.cz


 +
+  (Web
Hypertext
Application
Technology
Working
Group)
(Web
Hypertext
Application
Technology
Working
Group)

<!doctype html>big, center, font, frame, align, width, height, …) pro snazší kategorizaci
pro snazší kategorizaci<canvas>, <audio>, <video>, ... <article>, <nav>, <header>, <footer>, ... <keygen>, <ruby>, ... <meter>, <progress>, ...


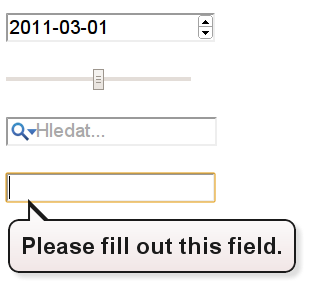
<input type="text" autofocus /> <input type="date" min="2011-03-01" max="2011-03-31" value="2011-03-01" /> <input type="range" min="0" max="50" value="25" /> <input type="search" results="10" placeholder="Hledat..." /> <input type="text" pattern="[a-z]*" required />

<input type="file" />
<audio controls> <source src="sound.ogg" type="audio/ogg" /> <source src="sound.mp3" type="audio/mpeg" /> <source src="sound.wav" type="audio/wave" /> Smůla :-( </audio>
<video controls poster="image.png"> <source src="video-small.mp4" type="video/mp4; codecs='avc1.42E01E, mp4a.40.2'" media="screen and (max-width:500px)" /> <source src="video.mp4" type="video/mp4; codecs='avc1.42E01E, mp4a.40.2'" /> <source src="video.ogv" type="video/ogg; codecs='theora, vorbis'"/> <source src="video.webm" type="video/webm; codecs='vp8, vorbis'" /> <!-- embed flash jako fallback --> </video>
<source src="video.mp4" media="screen and (color) and (min-device-width: 600px)" />Použitelné pro stylopisy, audio, video, odkazy
:checked, :not(), :nth-child(2n+1), ...
pre {
text-shadow: 2px 2px 5px red;
opacity: 0.75;
box-shadow: 0px 0px 15px 5px blue;
border-radius: 30px;
background-image: linear-gradient(top, #ffee88, #88ff88);
}

Adds +3 to your HTML skills
