HTML5 – balík technologií
- Webová interaktivní prezentace
- Klávesa "?" zobrazí krátkou nápovědu
- Tisk jako obvykle
- Pro pokračování stiskněte mezerník
- ondrej.zara@firma.seznam.cz

www.seznam.cz

 )
)<section>, <article> | sémantické označení částí stránky |
<header>, <footer> | hlavička a patička (stránky) |
<hgroup> | sloučení navazujících nadpisů |
<nav> | označení oblasti s navigací |
<aside> | doplňkové informace (slovníček, reklama, …) |
<figure>, <figcaption> | sloučení popisku s obrázkem (či obrázky) |
<time datetime="15:00"> | označení časového údaje |
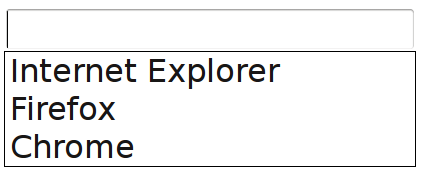
<input type="text" list="browsers" /> <!-- "našeptávání" --> <datalist id="browsers"> <option value="Internet Explorer" /> <option value="Firefox" /> <option value="Chrome" /> </datalist>

<!-- hodnocení --> <meter min="0" max="100" low="50" high="90" optimum="100" value="70">dobře</meter>

<progress>...operace probíhá...</progress> <!-- ukazatele postupu --> <progress value="75" max="100">...skoro hotovo...</progress>

<menu type="toolbar"> <!-- lišta nástrojů --> <li><menu label="File" /></li> <li><menu label="Edit"> <button type="button">Copy</button> <button type="button">Cut</button> <button type="button">Paste</button> </menu></li> <li><menu label="Help" /></li> </menu>

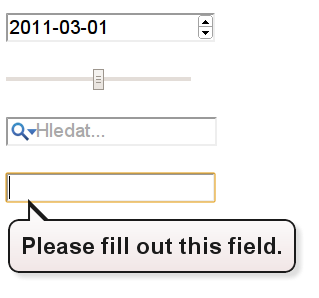
<input type="text" autofocus /> <input type="date" min="2011-03-01" max="2011-03-31" value="2011-03-01" /> <input type="range" min="0" max="50" value="25" /> <input type="search" results="10" placeholder="Hledat..." /> <input type="text" pattern="[a-z]*" required />

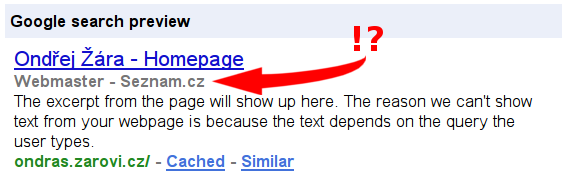
<p> <span>Ondřej Žára</span> <span>Seznam.cz</span> <span>Webmaster</span> </p>

<!-- RDFa --> <p xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Person"> <span property="v:name">Ondřej Žára</span> <span property="v:affiliation">Seznam.cz</span> <span property="v:title">Webmaster</span> </p> <!-- Microformats --> <p class="vcard"> <span class="fn">Ondřej Žára</span> <span class="org">Seznam.cz</span> <span class="title">Webmaster</span> </p> <!-- Microdata --> <p itemscope itemtype="http://data-vocabulary.org/Person"> <span itemprop="name">Ondřej Žára</span> <span itemprop="affiliation">Seznam.cz</span> <span itemprop="role">Webmaster</span> </p>
<html manifest="mysite.manifest">
navigator.onLinewindow.addEventListener("online", ...)window.addEventListener("offline", ...)applicationCache – objekt popisující stav offline cache, též možnost explicitně cache obnovitCACHE MANIFEST # soubory určené k použití offline offline/index.html offline/style.css offline/code.js # tyto soubory se nikdy nesmí cachovat NETWORK remote.cgi # tyto soubory, pokud nedostupné, budou nahrazeny jinými FALLBACK images/large offline/sorry.jpg
localStorage.setItem("name", "Jan");
localStorage.setItem("age", 30);
localStorage.length; /* 2 */
localStorage.getItem("age") == localStorage.age; /* "30" */
localStorage.key(0); /* "name" */
localStorage.removeItem("name");
localStorage.clear();indexedDB.open("eshop").onsuccess = function(e) { /* veškeré operace jsou asynchronní */
var db = e.result;
db.createObjectStore("item");
}
indexedDB.open("eshop").onsuccess = function(e) { /* vkládání dat */
var item = { name: "Sample", price: 100 };
var store = e.result.objectStore("item");
store.add(item);
}
indexedDB.open("eshop").onsuccess = function(e) { /* čtení dat */
var store = e.result.objectStore("item");
var request = store.openCursor();
request.onsuccess = function(e) {
var cursor = e.result;
if (!cursor) { return; } /* žádné další záznamy */
alert(JSON.stringify(cursor.value));
cursor.continue(); /* chceme další záznam, stejný callback */
}
}
Blob | obecná binární data |
File | uživatelem vybraný soubor, resp. jeho metadata (název, velikost, čas, typ) |
FileReader | asynchronní načítání obsahu souboru |
URL | tvorba identifikátoru Blobu |
FileError, FileException, FileList | pomocná rozhraní |
var file = $("fileinput").files[0]; /* první soubor vybraný uživatelem */
var img = document.createElement("img");
img.src = URL.createObjectURL(file); /* automatický identifikátor */
document.body.appendChild(img);
var reader = new FileReader();
reader.addEventListener("load", function() { /* čtení je asynchronní */
alert(reader.result);
});
reader.readAsDataURL(file);
/* readAsText(), readAsBinaryString(), readAsArrayBuffer() */
if (navigator.geolocation) { ... }var callback = function(position) {
alert(position.coords.longitude); /* zeměpisná délka */
alert(position.coords.latitude); /* zeměpisná šířka */
alert(position.coords.altitude); /* nadmořská výška */
alert(position.timestamp); /* čas v msec */
};
navigator.geolocation.getCurrentPosition(callback);navigator.geolocation.watchPosition(callback);
var socket = new WebSocket("ws://example.com/server.cgi");
/* příjem dat */
socket.addEventListener("message", function(e) {
alert(e.data);
});
/* odeslání dat */
socket.send("data");
/* ukončení spojení */
socket.close();
var source = new EventSource("/events.cgi");
source.addEventListener("message", function(e) {
console.log(e.data); /* jakmile přijde blok dat ze serveru */
/* ... */
source.close(); /* uzavřít spojení */
});
data: foo data: bar id: 123456 data: baz data: něco úplně jiného
setTimeout, setInterval | |
XMLHttpRequest, navigator | |
Worker | vznik dalšího vlákna |
postMessage | komunikace s okolním světem |
importScripts | (synchronní) načtení dalších skriptů |
Rodič:
var w = new Worker("factorial.js");
w.onmessage = function(e) { alert(e.data); } /* až přijde zpráva od vlákna */
w.postMessage(10); /* poslat zprávu vláknu */
factorial.js:
var onmessage = function(e) { /* až přijde zpráva od rodiče */
var result = 1, current = parseInt(e.data);
while (current) { result *= current--; }
postMessage(result); /* dáme vědět zpátky */
}
AnonXMLHttpRequest – cross-domain požadavek bez citlivých dat (cookies, http auth, …)loadstart, progress, abort, error, load, timeout, loadendarraybuffer, blob, document, textsend(input.files[0])overrideMimeType()timeout – přerušení po uplynutí zadaného časuvar fd = new FormData();
fd.append("name1", "value1");
fd.append("name2", "value2");
xhr.send(fd);