CSS3 a přidružené moderní technologie
- Webová interaktivní prezentace
- Klávesa "?" zobrazí krátkou nápovědu
- Tisk jako obvykle
- Pro pokračování stiskněte mezerník
- ondrej.zara@firma.seznam.cz

www.seznam.cz

<audio controls> <source src="sound.ogg" type="audio/ogg" /> <source src="sound.mp3" type="audio/mpeg" /> <source src="sound.wav" type="audio/wave" /> Smůla :-( </audio>
new Audio("song.mp3").play();
var a = new Audio();
a.canPlayType("audio/mpeg"); /* "", "maybe", "probably" */
a.src = "song.mp3";
a.addEventListener("timeupdate", function() { console.log(a.currentTime); }, false);
a.play();
<source media="..." /><video controls poster="image.png"> <source src="video-small.mp4" type="video/mp4; codecs='avc1.42E01E, mp4a.40.2'" media="screen and (max-width:500px)" /> <source src="video.mp4" type="video/mp4; codecs='avc1.42E01E, mp4a.40.2'" /> <source src="video.ogv" type="video/ogg; codecs='theora, vorbis'"/> <source src="video.webm" type="video/webm; codecs='vp8, vorbis'" /> <!-- embed flash jako fallback --> </video>
var c = $("canvas").getContext("2d");
c.fillStyle = "rgb(50, 100, 255)";
c.fillRect(0, 0, 300, 300);
c.fillStyle = "rgb(255, 255, 0)";
c.beginPath();
c.arc(150, 150, 50, 0, 2*Math.PI, true); /* střed */
c.translate(150, 150);
for (var i=0; i<8; i++) { /* paprsky */
c.moveTo(60, 15); c.lineTo(130, 15);
if (!(i % 2)) { c.lineTo(120, 0); }
c.lineTo(130, -15); c.lineTo(60, -15);
c.lineTo(60, 15);
c.rotate(Math.PI/4);
}
c.closePath(); c.fill(); c.stroke();
| HTML4 | <embed>, <object>, <iframe> |
| XHTML (text/xml) | <svg xmlns="http://www.w3.org/2000/svg"> |
| HTML5 | Dedikovaná značka <svg> |
| JS | document.createElementNS() |
<svg width="300" height="300" viewBox="0 0 10 10"> <circle cx="5" cy="5" r="2" /> <g transform="translate(5, -2) rotate(45)"> <rect x="3" y="3" width="4" height="4"/> <text x="5" y="5">SVG</text> </g> </svg>
circle {
fill: yellow; stroke: red;
}
rect {
fill: none; stroke: black;
stroke-width: 0.2;
}
text {
text-anchor: middle; font-size: 1px;
}
media u značek <link>, <a>, <source>, <?xml-stylesheet>@import, @media<source src="video.mp4" media="screen and (color) and (min-device-width: 600px)" />
input[required] |
byl již v CSS2 |
div[id^="test"], div[id$="test"] |
začátek a konec hodnoty |
div[id*="test"] |
obsahující podřetězec |
:not() |
negace výrazu v závorce |
:checked, :target |
zaškrtnutý prvek, právě aktivní kotvička |
:nth-child(2n+1), :nth-child(odd), :nth-child(5) |
počítá předchozí sourozence |
img:nth-of-type(2n+1) |
počítá jen předchozí sourozence stejného jména |
transform

Adds +3 to your HTML skills
div {
transform: rotate(45deg) skew(20deg);
-moz-transform: rotate(45deg) skew(20deg);
-webkit-transform: rotate(45deg) skew(20deg);
-ms-transform: rotate(45deg) skew(20deg);
-o-transform: rotate(45deg) skew(20deg);
}
@font-face {
font-family: "IM Fell";
src: url("IMFePIrm28P.ttf") format("truetype");
}
h2 {
font-family: "IM Fell";
}EOT |
Internet Explorer, od verze 4 (!) |
TTF, OTF |
tradiční formáty, podporované ostatními prohlížeči |
WOFF |
pokus o sjednocení všech formátů do jednoho univerzálního |
pre {
text-shadow: 2px 2px 5px red;
opacity: 0.75;
box-shadow: 0px 0px 15px 5px blue;
border-radius: 30px;
background-image: linear-gradient(top, #ffee88, #88ff88);
}

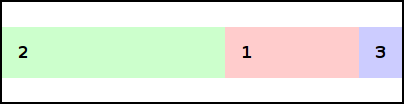
#parent { display: box; box-orient: horizontal; box-align: center; } #box1 { box-flex: 1; } #box1, #box3 { box-ordinal-group: 2; } #box2 { box-ordinal-group: 1; box-flex: 2; }<div id="parent"> <div id="box1">1</div> <div id="box2">2</div> <div id="box3">3</div> </div>
