Mapy na webu: souřadnice, projekce, šikmé snímky
Mapy na webu
Souřadnice, projekce, šikmé snímky
Ondřej Žára, Seznam.cz


Bojový plán
- Souřadné systémy
- Souřadnice a pixely: mapové projekce
- Šikmé snímky

Souřadné systémy
Souřadné systémy
Motivace: kolika rozměrný objekt je zemský povrch?
- Bod na zemském povrchu je identifikován dvojicí čísel
- Existuje celá řada souřadných systémů
- Tyto systémy jsou mezi sebou povětšinou vzájemně převeditelné
14°24'9.891"E, 50°3'58.829"N
== 14.40275, 50.06634 (WGS84)
== 133032183, 135877687 (PP)
== 457255.72, 5546177.72 (UTM 33)
Souřadné systémy: parametry konstruktoru
Pro JS objekt korespondující s popisem zeměpisné polohy je třeba zvolit signaturu.
new google.maps.LatLng(50.07, 14.40)new nokia.maps.geo.Coordinate(50.07, 14.40)new OpenLayers.LonLat(14.40, 50.07)new Microsoft.Maps.Location(50.07, 14.40)
Souřadné systémy: (statické) tovární metody
SMap.Coords.fromWGS84(14.40, 50.07)SMap.Coords.fromUTM33(457255.72, 5546177.72)SMap.Coords.fromPP(133032183, 135877687)SMap.Coords.fromEvent(e)...

Souřadnice a pixely
Souřadnice a pixely
- Pomocí mapy převádíme bod na zemském povrchu na pixel (bod na monitoru)
- Algoritmus převodu se nazývá projekce
- Vnitřní strana desek středoškolských atlasů!
- Která projekce je "nejlepší"?
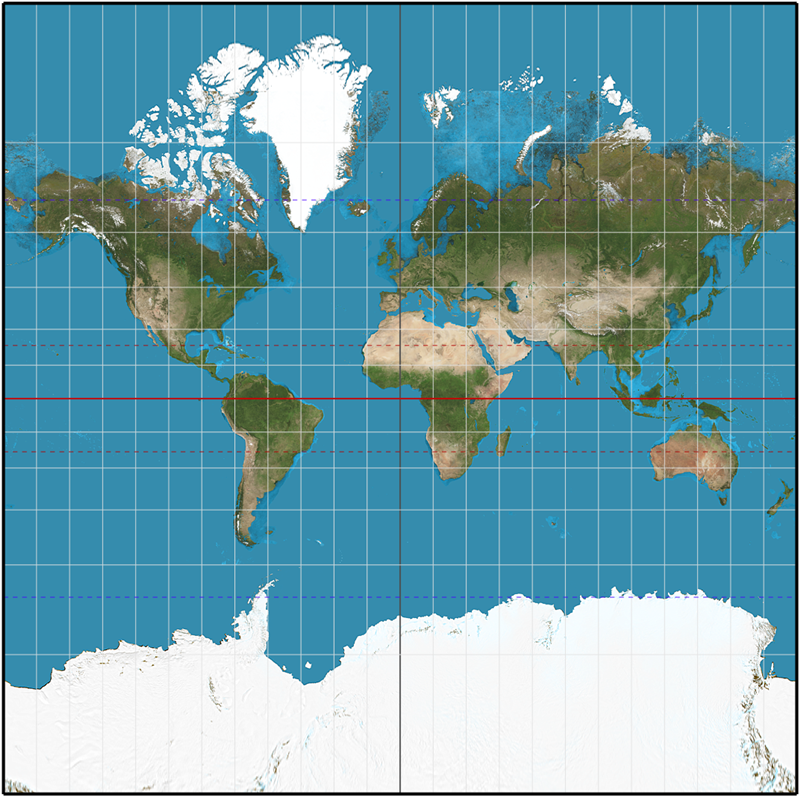
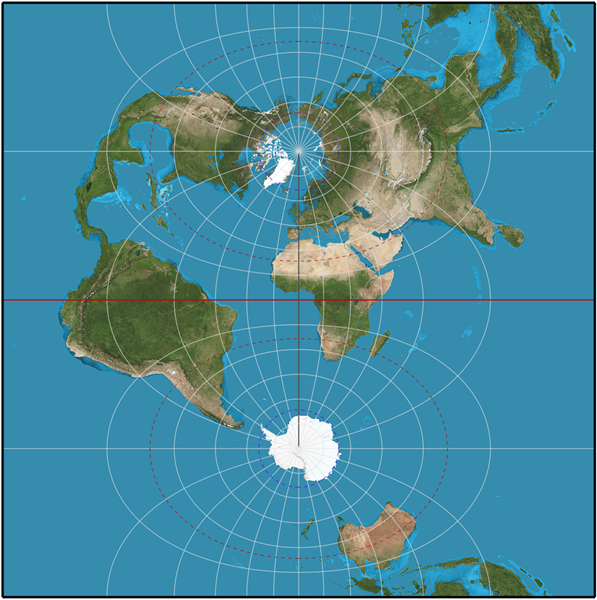
Souřadnice a pixely: mapové projekce
- Mercatorova projekce: obalit zemi svislým válcem
- Transverzální Mercatorova projekce: otočit válec o 90 stupňů
Odbočka pro zvídavé
- Když na mapě (Mercator) nakreslím rovnou čáru, co je to zač?
- Je to loxodroma, trasa s konstantním azimutem (úhlem)
- Je delší nebo rovna nejkratší spojnici
- Kudy vede nejkratší spojnice dvou bodů po zemském povrchu?
- Po ortodromě, čáře dlouhé jako rovník (zhruba)
- Trik s provázkem (jde o tzv. geodetiku)
- Ortodromu lze zobrazit jako přímku pomocí gnómonické projekce
Mapové projekce v SMap API
var mapa = new SMap(...);
/* mapa.setProjection(new SMap.Projection.UTM33()); */
var coords = new SMap.Pixel(50, -100).toCoords(mapa);
mapa.setProjection(new SMap.Projection.Mercator());
var pixel = coords.toPixel(mapa);

Šikmé snímky
Projekce šikmých snímků
- Konkrétní bod je zobrazen na mnoha snímcích
- Každý snímek představuje jednu projekci (!)
- (Google) Ortorektifikace: "sešití" do jednoho podkladu
- (Seznam) Při posouvání mapy je nutné měnit zobrazované snímky
- Dotazování backendu na parametry šikmého snímku, dle nich výpočet a změna projekce
Projekce šikmých snímků v SMap API
var center = SMap.Coords.fromWGS84(14, 50);
var dir = SMap.WEST;
var cb = function(projection) {
mapa.setProjection(projection);
}
SMap.Projection.Oblique.create(center, dir, cb);